| Uploader: | Seit-Ibragim |
| Date Added: | 04.10.2015 |
| File Size: | 48.59 Mb |
| Operating Systems: | Windows NT/2000/XP/2003/2003/7/8/10 MacOS 10/X |
| Downloads: | 50241 |
| Price: | Free* [*Free Regsitration Required] |
7 Awesome Websites for Downloading Free PDF Books ()
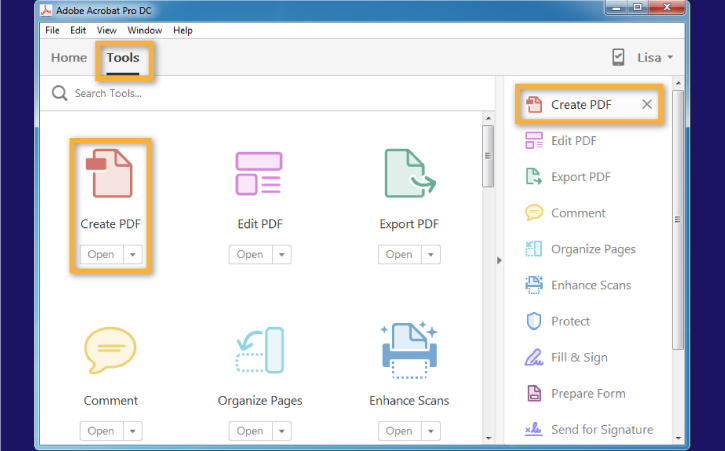
Sep 10, · Click on Browse and find your PDF file. Once you’ve found your PDF and you can see the file in the Browse area, click on Upload. Congratulations! Your PDF is now on your website. Use a link to add it to a page or post. You’ll find the URL to make the link under File URL on the Edit Media page where your PDF has been uploaded to. Copy the link. The best PDF viewer just got better with the new Acrobat Reader. Acrobat Reader DC. Not only view, but print, sign, and annotate PDFs with the free Adobe Acrobat Reader DC. Acrobat Pro DC. Do everything you can do in Acrobat Reader DC, plus create, protect, convert, and edit your PDFs. Click Tools and then click the Create PDF tool to easily convert your file to PDF. Select the file and click Open. Acrobat will display a preview of your file. Click Create. Acrobat creates and opens the PDF file, saving it in the same location and with the same name as the original file but with blogger.com extension.

Make pdf downloadable on website
Updated: October 3, References. Offering make pdf downloadable on website links for files through your website is a common desire, and there are a couple ways to do it. Sites that offer website building tools, such as GoDaddy, WordPress, and Make pdf downloadable on website, often offer the ability to upload a file at the same time as you make a link.
If you build your own site from scratch, you can create download links using simple HTML code for files hosted on your server. To make a file downloadable from your website, start by creating a folder on your server for both your website's HTML page and the file you want to share. Once you make the folder, you can find it by using your Control Panel's file manager or the file browser in your FTP program.
From here, you can begin uploading files immediately by simply dragging them into the folder in the FTP window or by clicking the "Upload" button in the virtual control panel manager. Once everything is uploaded, open your web page in the code editor and place your cursor where you want to add the download link. For more tips, make pdf downloadable on website, including how to make a file downloadable from your WordPress site, read on!
Did this summary help you? Yes No. Log in Facebook Loading Google Loading Civic Loading No account yet? Create an account. We use cookies to make wikiHow great. By using our site, you agree to our cookie policy. Article Edit.
Learn why people trust wikiHow. This article was co-authored by our trained team of editors and researchers who validated it for accuracy and comprehensiveness. Together, they cited information from 5 references. Learn more Using WordPress. Using Weebly. Using Wix. Using GoDaddy. Show 2 more Show less Related Articles. Article Summary. Method 1 of Create an HTML page if you don't have one yet. You'll be adding your download link to an HTML web page.
If you don't have an existing site, you can create a basic HTML page to test out the download link. Open a folder on your server for both the page and the file. The easiest way to link a file is by placing the file in the same folder as the page's HTML file. Use the control panel file manager or the file browser in your FTP program to navigate to the folder containing the HTML file you'll be adding the link to.
Your FTP client should already be configured to connect to your webserver since you've uploaded your site there before. If your web server has an online control panel, you can access your server files directly through the web management interface, make pdf downloadable on website.
You'll be able to access this when you sign into your site as an administrator. Once you're in the control panel, select the "File Manager" option. If you created your website using a website creation tool like WordPress, Weebly, or Wix, see the platform-specific instructions in the methods below.
Upload the file you want to create a link to. Note that some servers may limit the size of the file you are allowed to upload, and large files can eat through your allotted bandwidth pretty quickly. To upload files using your FTP program, drag the file into the folder in the FTP window that you want to upload it to. It will begin uploading immediately. Your make pdf downloadable on website speeds will typically be much slower than your download speeds, make pdf downloadable on website, so it may take a while to completely upload the file.
If you are using the virtual control panel file manager, click the "Upload" button at the top of the window.
Browse your computer for the file you want to upload. Large files may take a while to upload to your server, make pdf downloadable on website. Open the page you want to add your make pdf downloadable on website to in your code editor. Once the file is uploaded, you'll need to add the link to it on your web page. Open the HTML file that you want to add the link to.
You can double-click it in the control panel file manager to open it in the built-in page editor. Find the spot on the page that you want to add the link. Place your cursor in the spot in the code that you want to insert your download link, make pdf downloadable on website.
This could be in the body of a paragraph, at the bottom of a page, or anywhere else. Add the code for the link. Enter the following HTML5 code for your download link. This will start the download immediately for users after they click the link. As long as the file to be downloaded is in the same folder as the HTML file, you just need to use the name and extension. If the file is located in another folder, you'll need to include the folder structure.
Create a download button instead of a link. You can use an image instead of text to create the download link. This requires a button image already on your web server. Rename the downloaded file. This can make it easier for users to identify files that they download from you. Save the changes to your HTML file. Once you're satisfied with your code, save the changes to your HTML file and reupload it if necessary.
You'll be able to see your new download button live on your website. Method 2 of Open your site in the WordPress site editor.
If you use WordPress to make pdf downloadable on website and publish your website, make pdf downloadable on website, you can use the built-in tools to add a download link to any of your pages. Log into your WordPress dashboard using the admin account. Place your cursor where you want the link to appear. You can put the link in the middle of an existing paragraph or create a new line for it, make pdf downloadable on website.
Click the "Add Media" button. You'll find this above the posting tools at make pdf downloadable on website top of the page. Click the "Upload Files" tab and then drag the file into the window.
Make pdf downloadable on website can upload a variety of different files, but WordPress may limit the size based on your account type. It may take a little while to upload files, as most connections are slower uploading than downloading. Add a description for the file. You can enter a description underneath the file in the Add Media window.
This will be the text that displays as the download link. This will insert the download link at the location of your cursor. Note that this will link to an attachment page and not the actual file. This is a limitation of the WordPress software. Method 3 of Open your website in the Weebly editor. Log into the Weebly site and open your web page in the Weebly editor. Select the text or object that you want to turn into a link. You can highlight text in a text field or select an image on your page that you want to turn into the download link for your file.
Click the "Link" button. When you have text selected, this looks like a chainlink, and can be found at the top of the text editor. When you have an image selected, click "Link" in the image control panel. Select "File" and then click "upload a file. Select the file you want to make available for download.
Once you select the file, it will begin uploading.
3 Ways To Embed A PDF On WordPress Posts And Pages
, time: 9:10Make pdf downloadable on website

Jun 01, · Another free PDF website to grab eBooks and textbooks is blogger.com Users can download over 50 million PDFs from the site. Meanwhile, it is currently the world’s largest online publishing company of eBooks that focuses on short and practical books, IT, business and literature for engineering, etc. The best PDF viewer just got better with the new Acrobat Reader. Acrobat Reader DC. Not only view, but print, sign, and annotate PDFs with the free Adobe Acrobat Reader DC. Acrobat Pro DC. Do everything you can do in Acrobat Reader DC, plus create, protect, convert, and edit your PDFs. Convert Any Web Page to PDF! Use our HTML to PDF API to create PDFs from URLs or HTML. Let your visitors save web pages as PDF with a single click! Convert entire websites to PDF easily! Join thousands of customers making high-quality PDFs since !

No comments:
Post a Comment